
ios - how to set cornerRadius for only bottom-left,bottom-right and top-left corner of a UIView? - Stack Overflow

iOS Tutorial - How to set cornerRadius for only top left and top right corner of a UIView? - YouTube

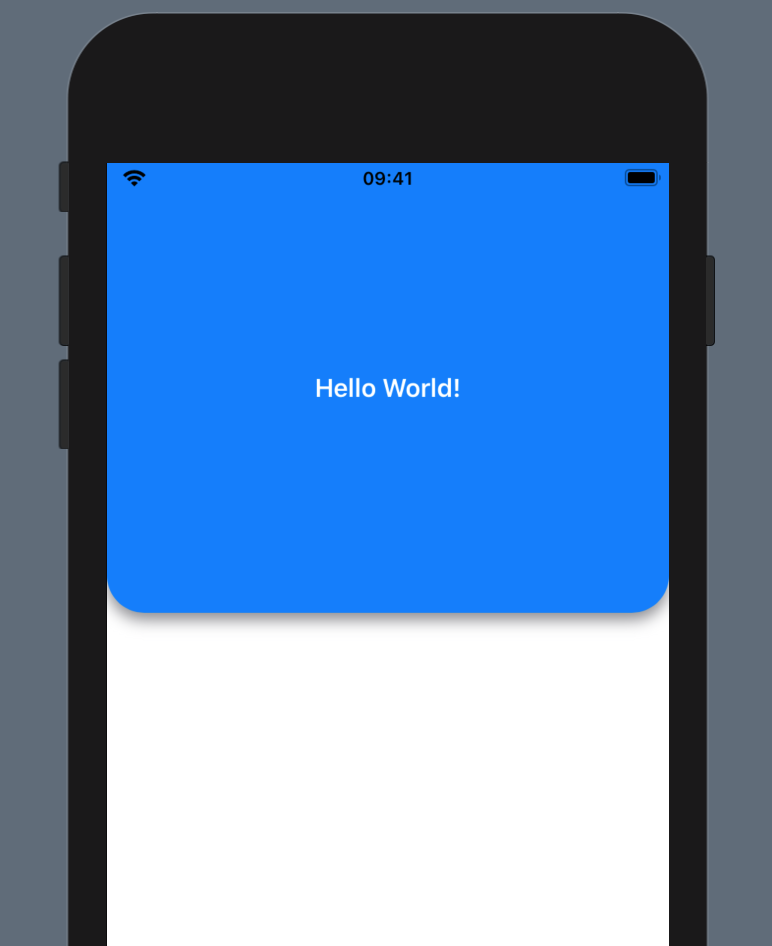
android - Flutter only top, right, left border with rounded top right and top left corner - Stack Overflow



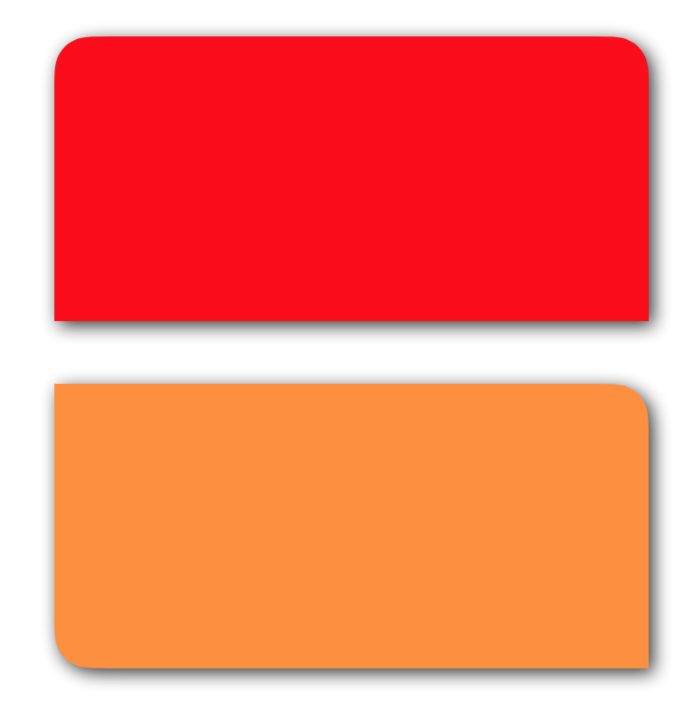
![Corner Radius, Shadows, and Borders [View, Button, Image Examples] Corner Radius, Shadows, and Borders [View, Button, Image Examples]](https://www.advancedswift.com/content/images/2021/02/RoundedCornersInStoryboard.png)




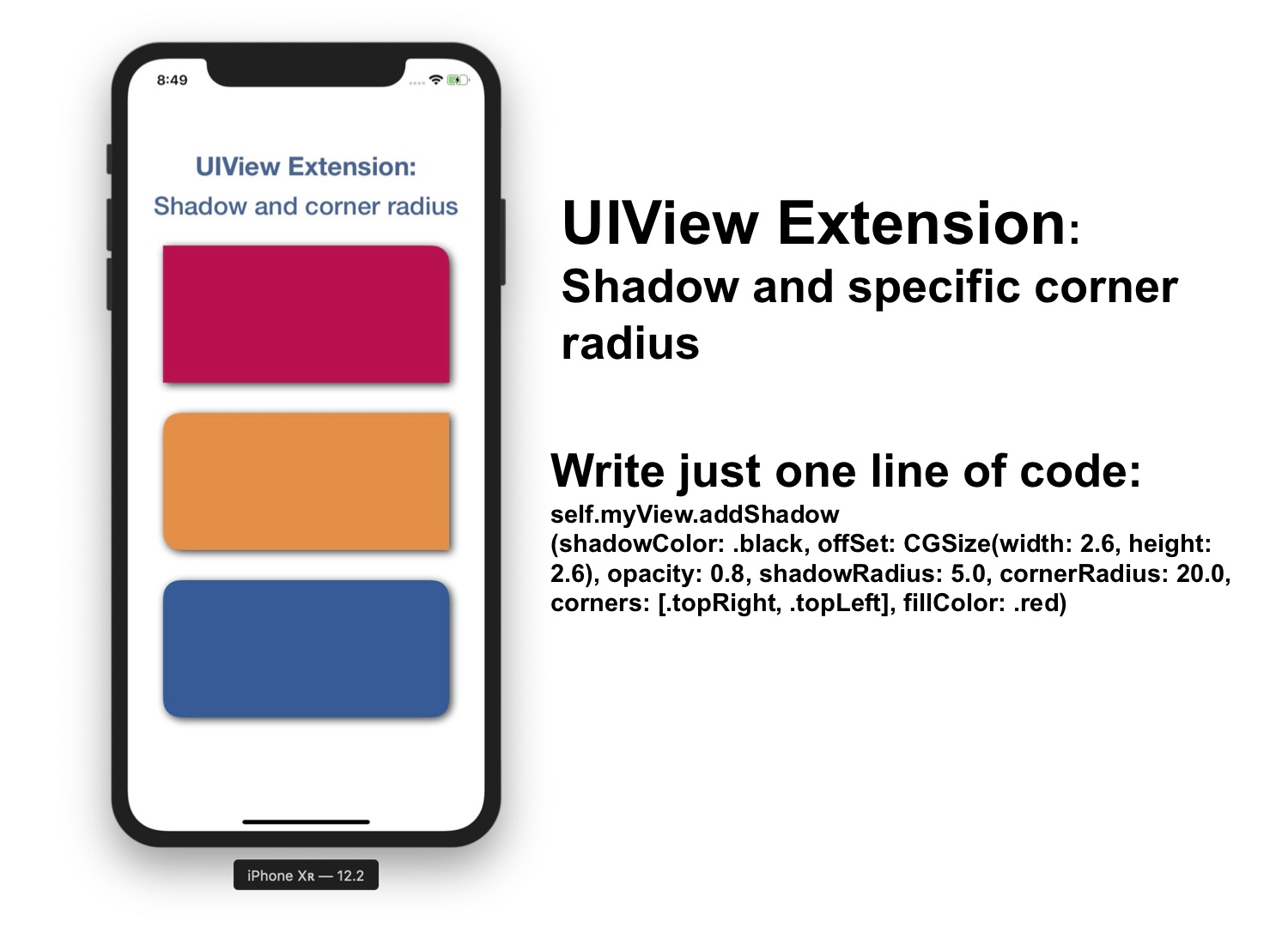
![Corner Radius, Shadows, and Borders [View, Button, Image Examples] Corner Radius, Shadows, and Borders [View, Button, Image Examples]](https://www.advancedswift.com/content/images/2021/02/ShadowAndCornerRadius.png)













![Bottom Sheet with Rounded Corners: 3 Steps Away [Flutter] [January 2024] - FlutterBeads Bottom Sheet with Rounded Corners: 3 Steps Away [Flutter] [January 2024] - FlutterBeads](https://i0.wp.com/flutterbeads.com/wp-content/uploads/2022/01/flutter-bottom-sheet-rounded-corners.png?resize=720%2C488&ssl=1)