
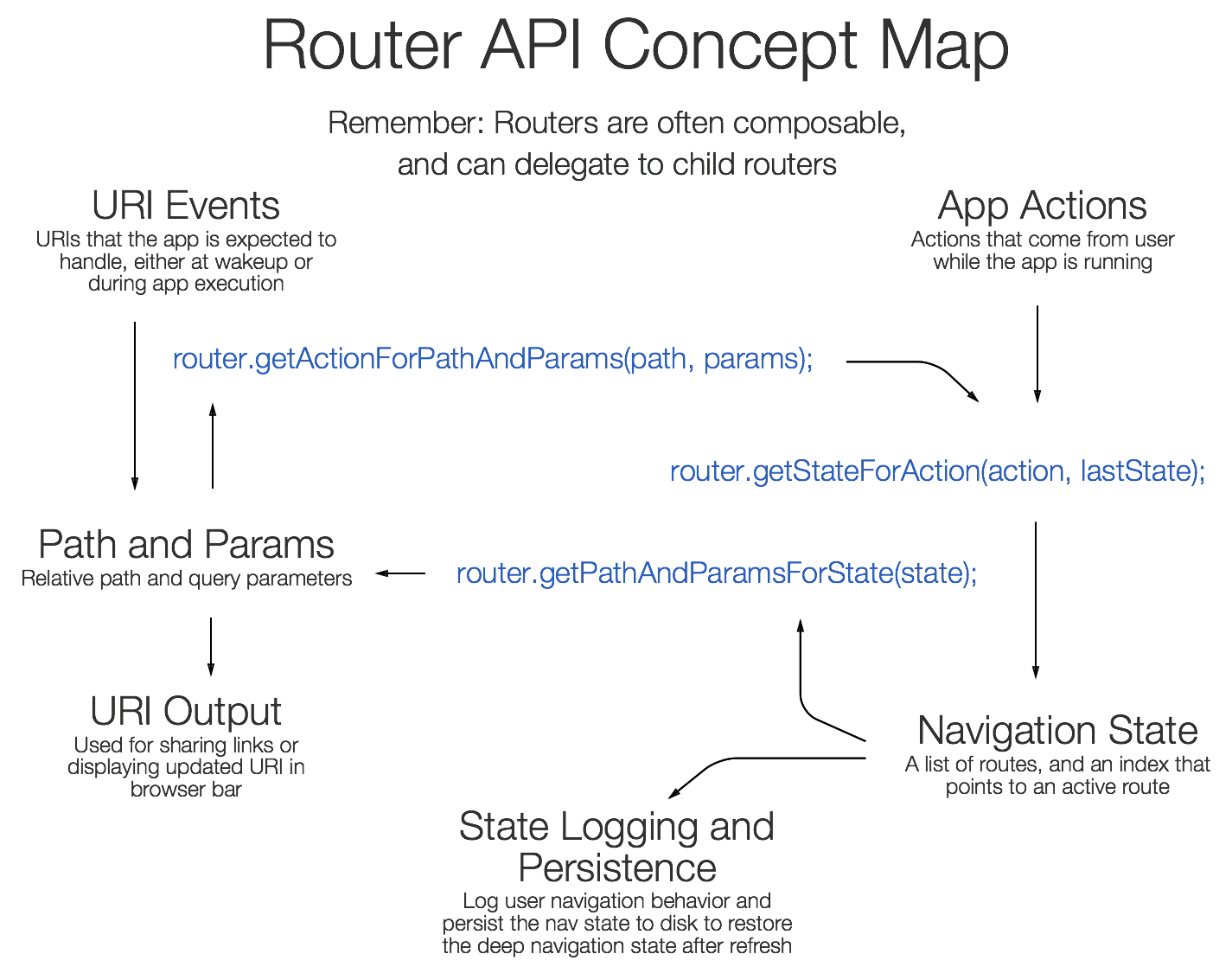
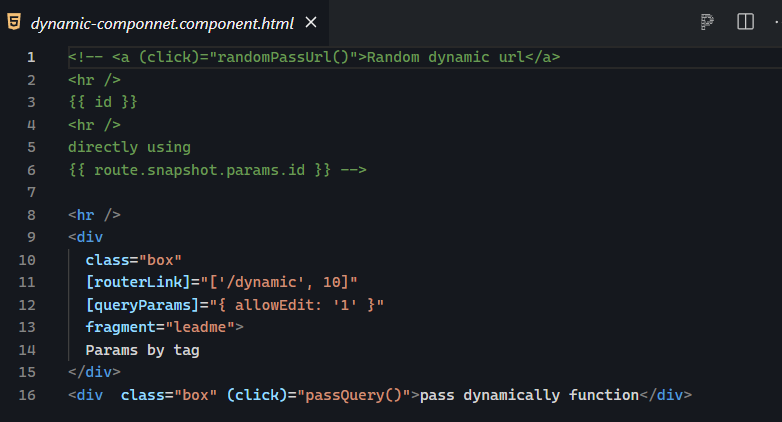
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Medium

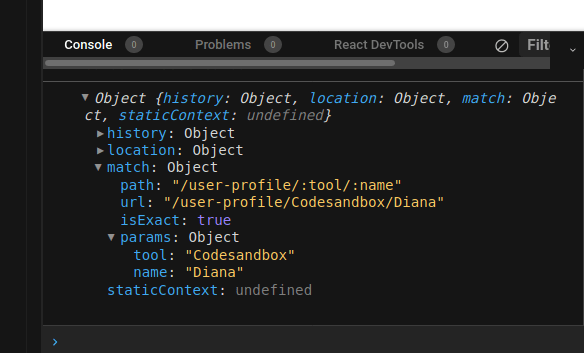
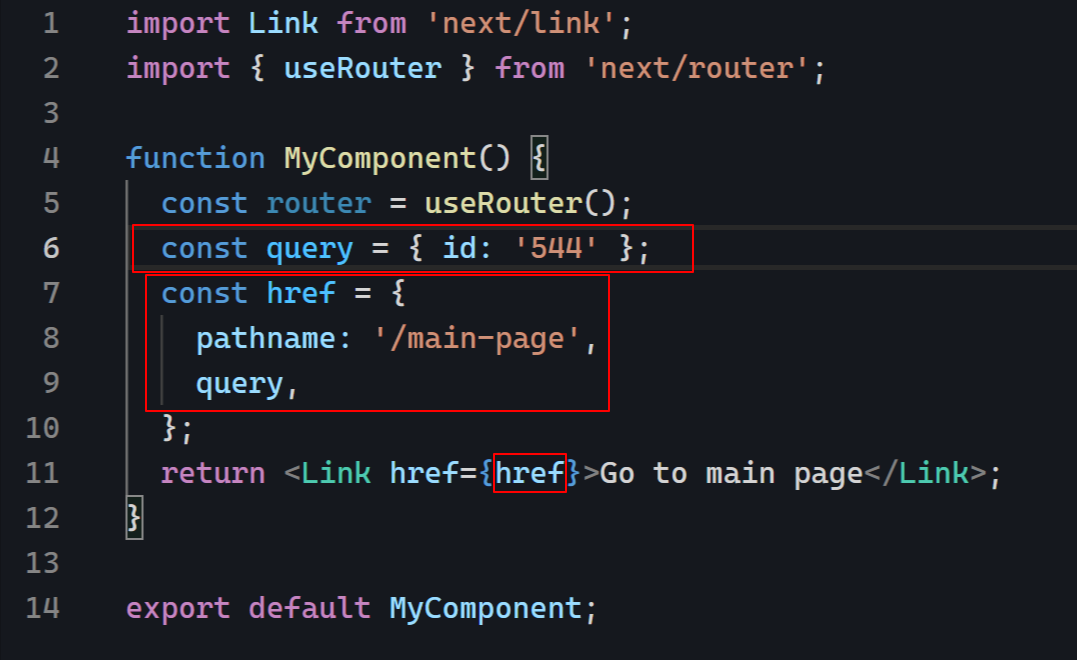
javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow