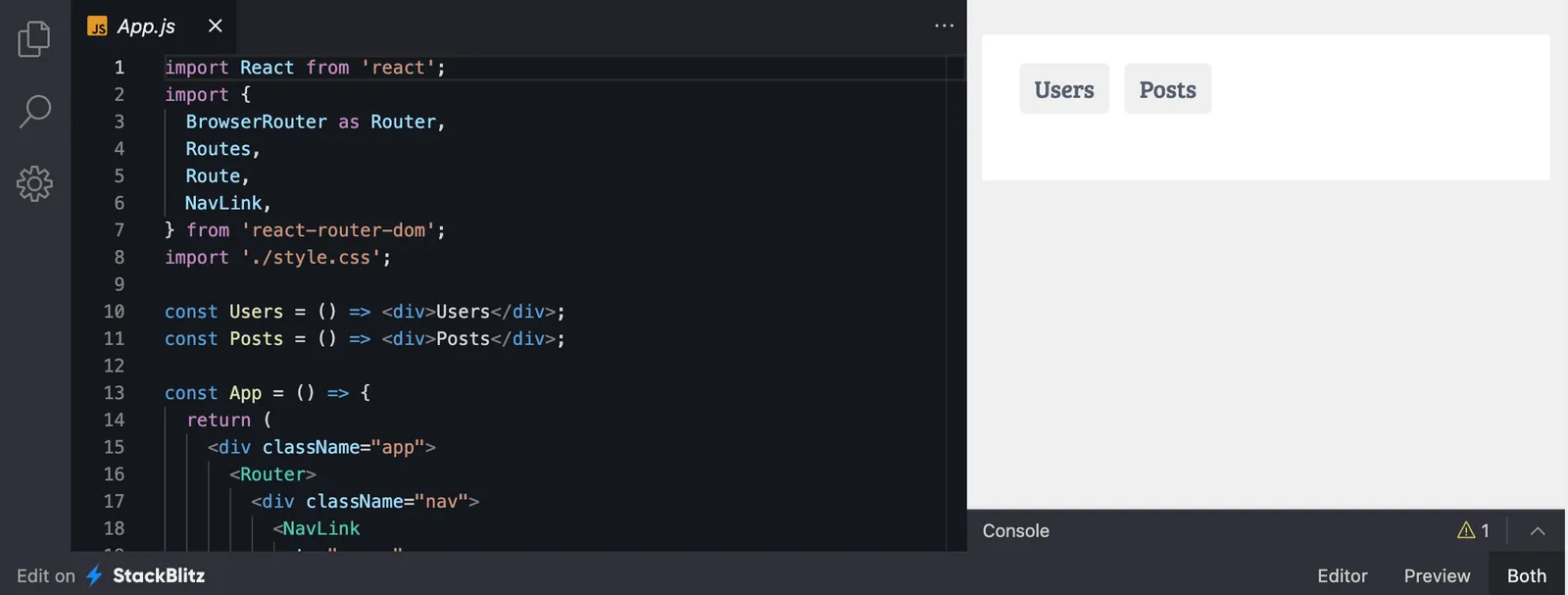
javascript - How to style {Switch} component from react-router-dom? I tried wrapping it with <div> and does not work - Stack Overflow

reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow








![27 [Deprecated] React Router DOM Complete Guide - React Tutorial Bangla Series - YouTube 27 [Deprecated] React Router DOM Complete Guide - React Tutorial Bangla Series - YouTube](https://i.ytimg.com/vi/vOdW8JsmB5c/sddefault.jpg)


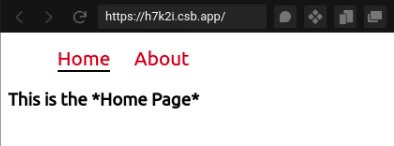
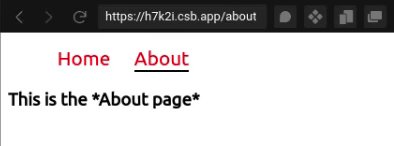
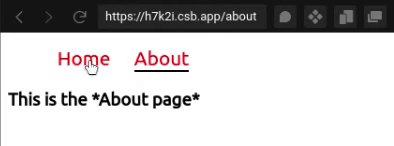
![styling-react-router-links[Styled-Comp] - Codesandbox styling-react-router-links[Styled-Comp] - Codesandbox](https://screenshots.codesandbox.io/h7k2i/349.png)