A view of the custom control board is shown. A-50 V input and charge... | Download Scientific Diagram

a) The empty FPGA.vi template where the user can add a custom control... | Download Scientific Diagram

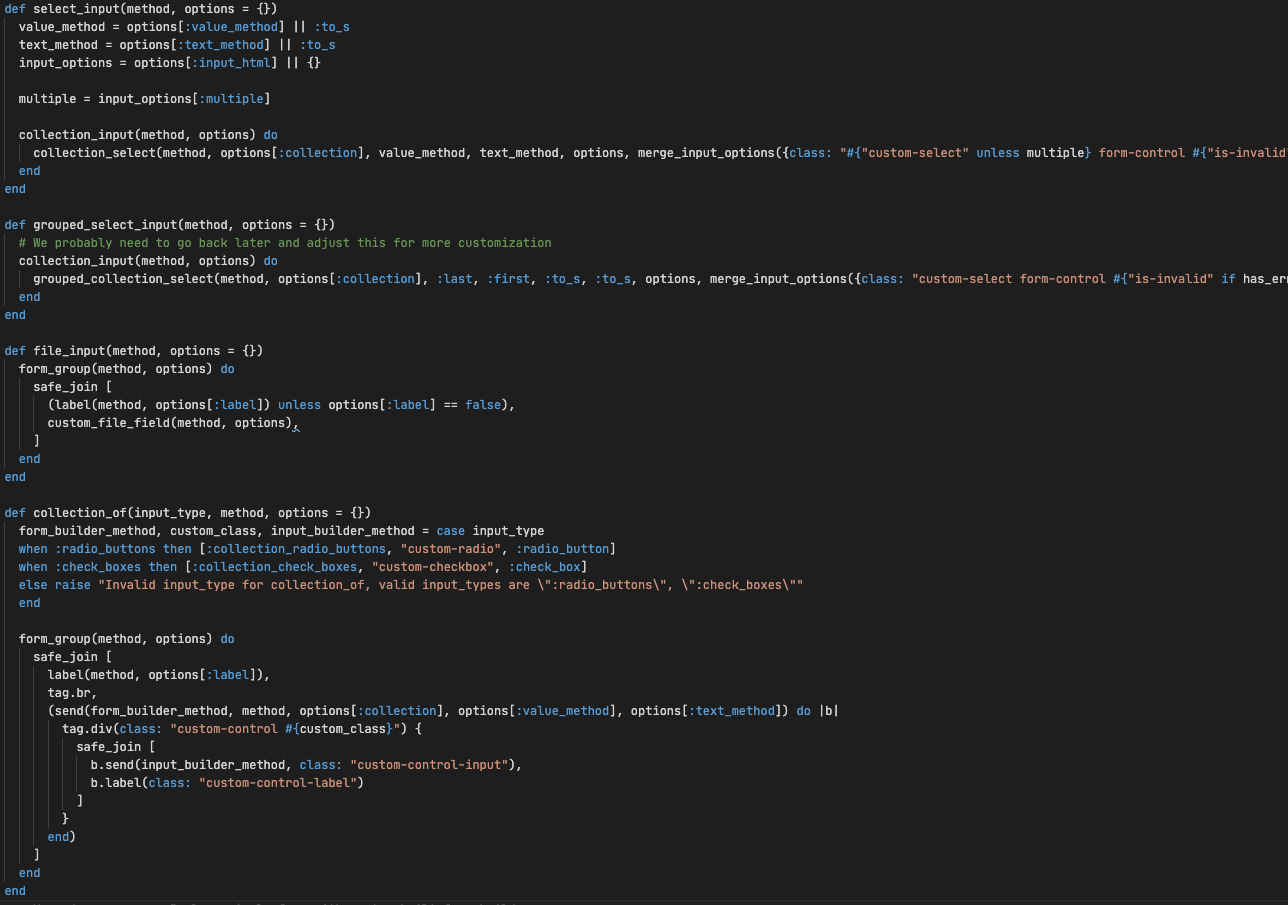
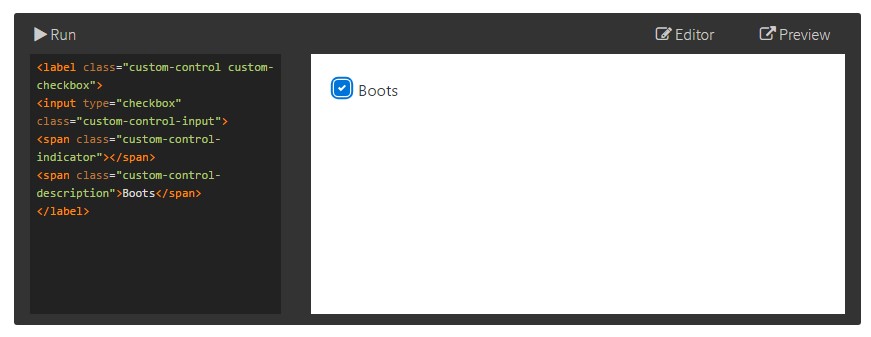
html - Angular custom-control-input doesn't work correctly with formControlName inside loop - Stack Overflow

html - Angular custom-control-input doesn't work correctly with formControlName inside loop - Stack Overflow

Checkbox appears to the right of the label · Issue #14 · marceldigital/Umbraco-Forms-Bootstrap-4-Theme · GitHub