Top margin is ignored for inline-block elements when vertical-align is set to top · Issue #18707 · servo/servo · GitHub

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

html - How to vertically align inline-block divs without vertical spaces using CSS? - Stack Overflow

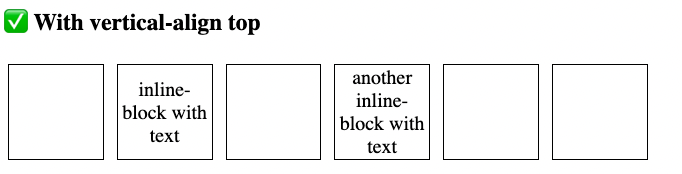
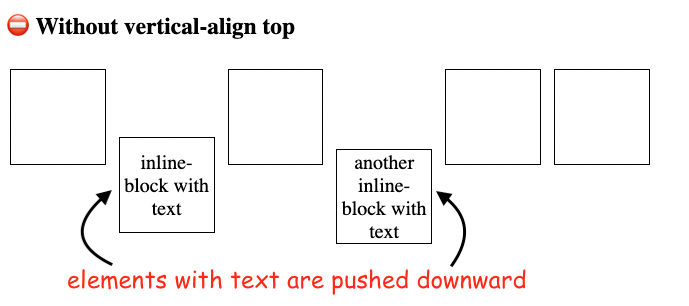
html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow