Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

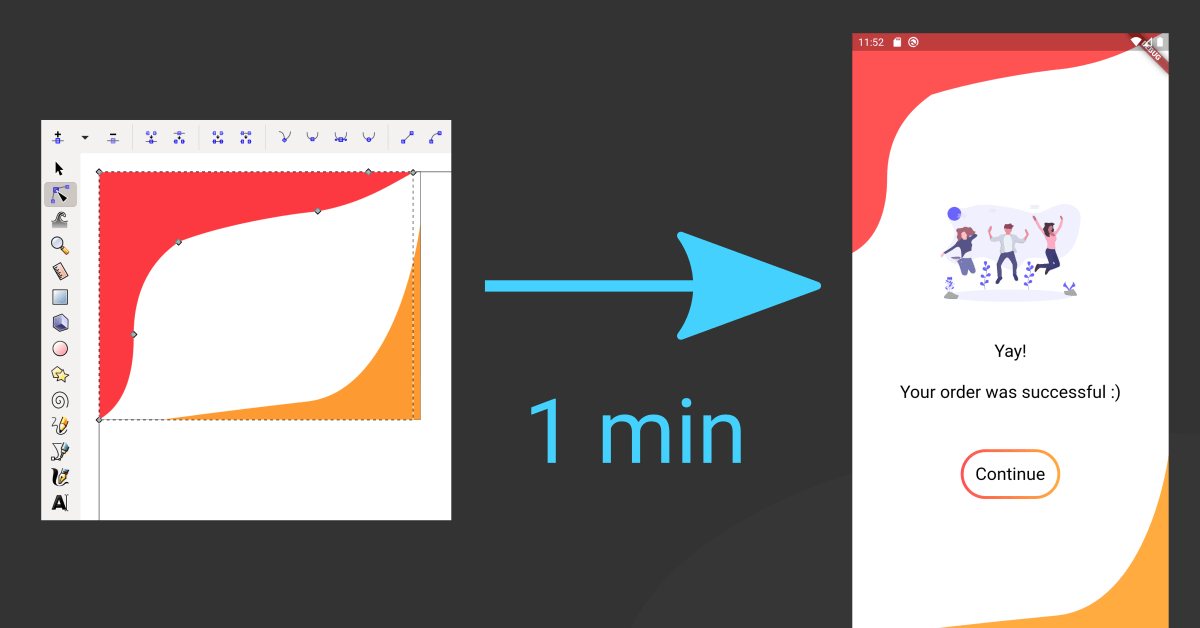
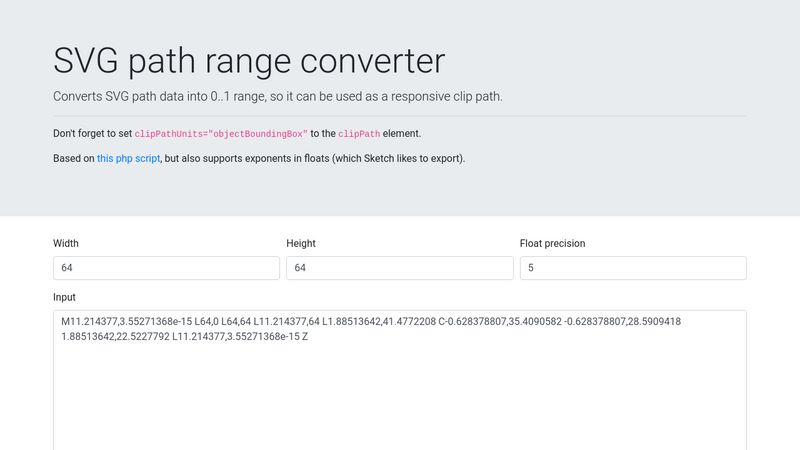
How to create custom shapes in Flutter from any vector in less than a minute | by Maria Papageorgiou | Bootcamp

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer